
今回は、
独立したページが作れて便利な『固定ページ』を
作ってみましょう~~(/・ω・)/
固定ページとは?必要?

ワードプレスを立ち上げると、
固定ページが必要になることがあります。
わたし、
「固定ページって何~~??」
「固定ページって必要なのか??」
そういうの納得して前に進みたいタイプだったので
すごく調べましたね。
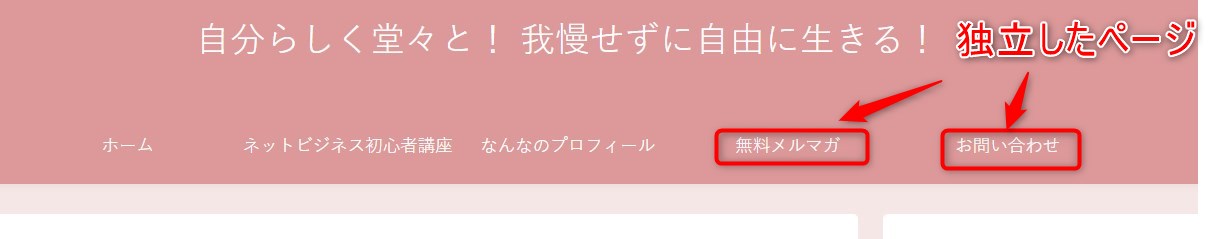
結果、固定ページというのは、下図のように
一般のブログ記事とは独立して作りたいページを作る時に便利!
ということがわかりました~。

無料メルマガの登録のページや
お問い合わせのページは「カテゴリ分け」するようなものではなくて、
独立して作った方がいいですよね。
LPを作る時にもこんな感じで
独立したページにすることもできます。
他の記事とは独立させて作りたい
・特定商取引法に基づく表記
・無料レポート作成(コンテンツ作成)
・LP作成
などにおすすめです。

逆にいうと、一般記事で書くと、
カテゴリ分けできたり、
他の関連ページとも関連付けて見てほしい時に便利ですね。
(独立したページである)固定ページを作ろう!

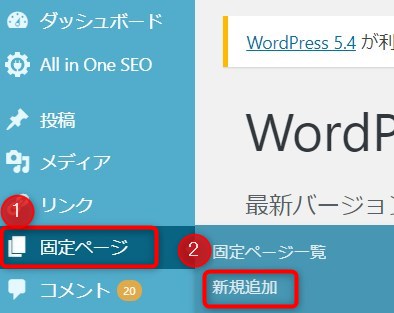
下図のように、ダッシュボードの
②「新規追加」をクリックします。

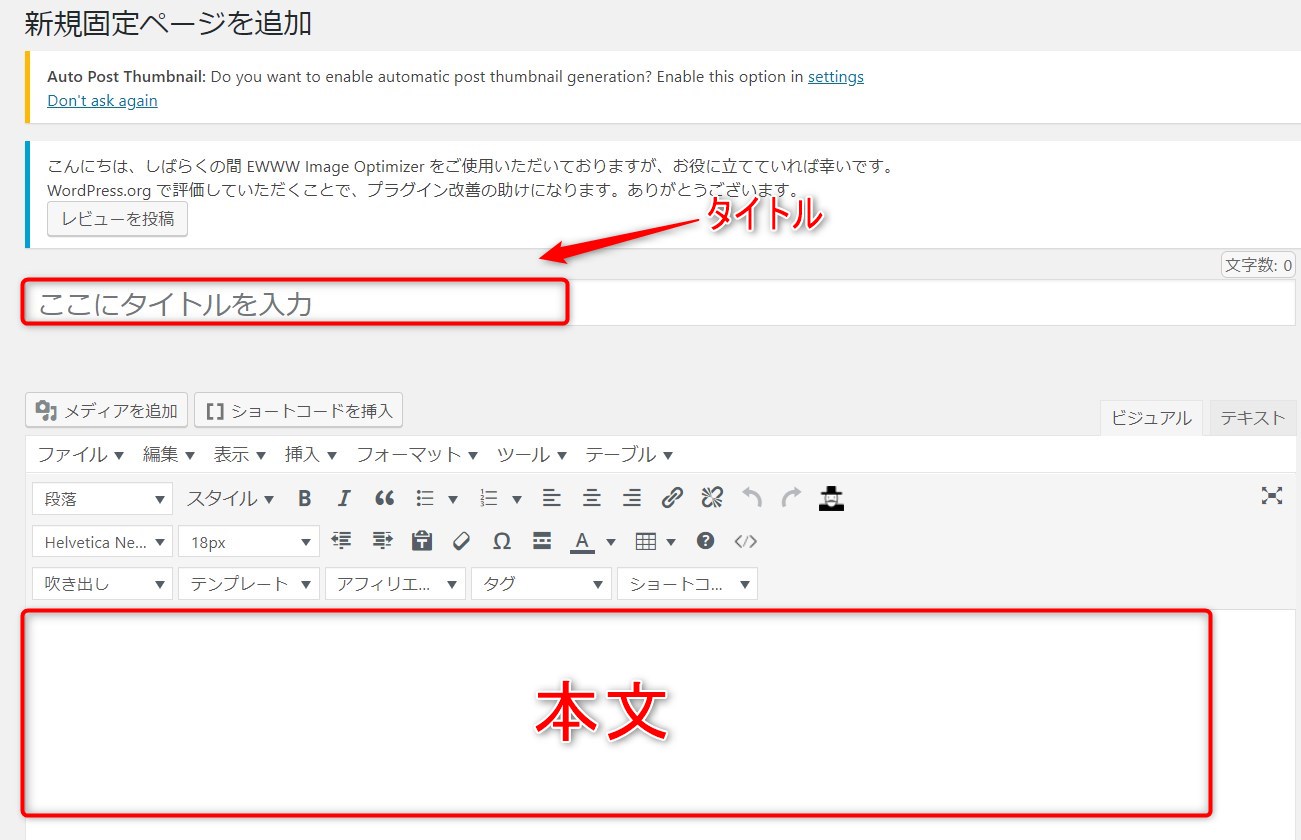
あとは、
下図のようなページになるので、
一般のページと同じように、タイトルや本文を書けば大丈夫です!

ただ、一般ページではしなくてもいいことなのですが、
固定ページを作成したら必ずした方がいいことがあります!!
それが下の【パーマリンクの編集】です。
【パーマリンクの編集】固定ページを作成したらすぐにした方がいいこと

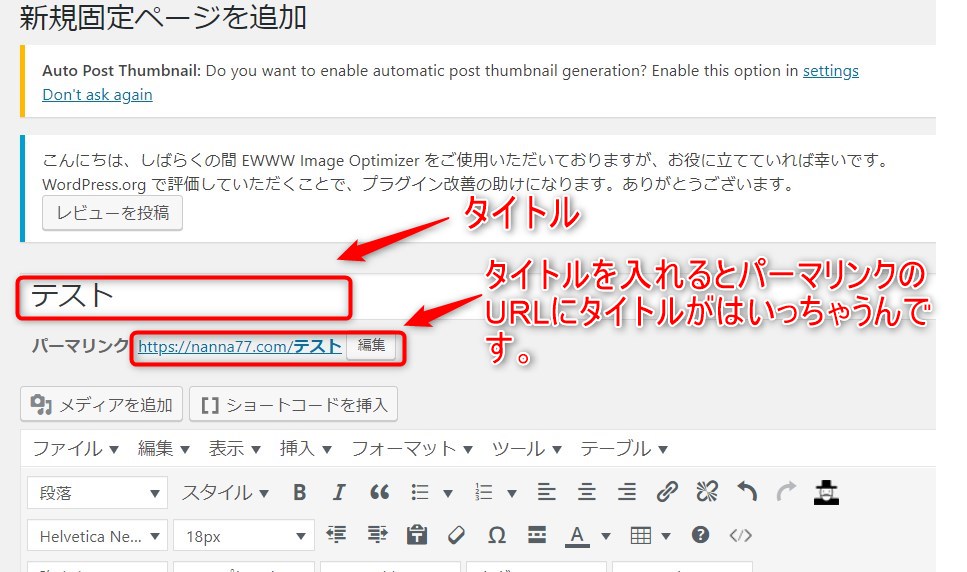
固定ページでタイトルを入れると、
下図のようにパーマリンクにタイトルが入っちゃってるんですね~(; ・`д・´)

ですので、
パーマリンクのURLを編集していきます!
まずは、
パーマリンクの横の「編集」をクリック。
![]()
下図のように
①タイトルがひらがなやカタカナになってしまっている部分を消去し、
小文字英数字を入れ、ちゃんとしたURLを作りましょう。
![]()
②「OK」をクリックします。

下図のように、
ちゃんとしたURLになっていれば
OKです↓↓
![]()
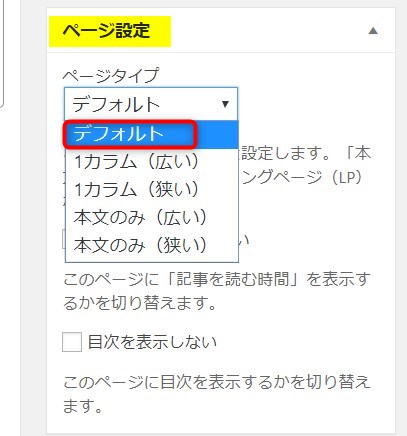
固定ページのページタイプを知ろう
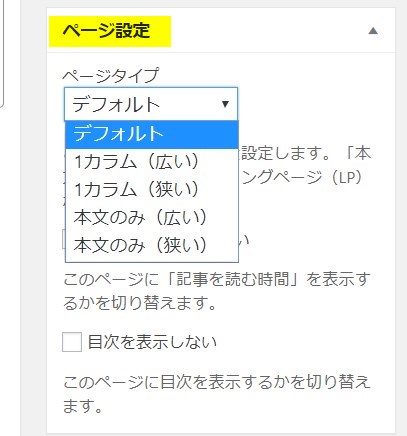
固定ページでは、
テーマにもよるのですが下図のように
記事作成画面の右側で「ページ設定」ということができます。
(ちなみに今回はcocoonの場合です)


「ページ設定」ってどういうことなの?
ということになりますが、
1つ1つの例を
同じ「お問い合わせページ」で見て行ってみましょう。
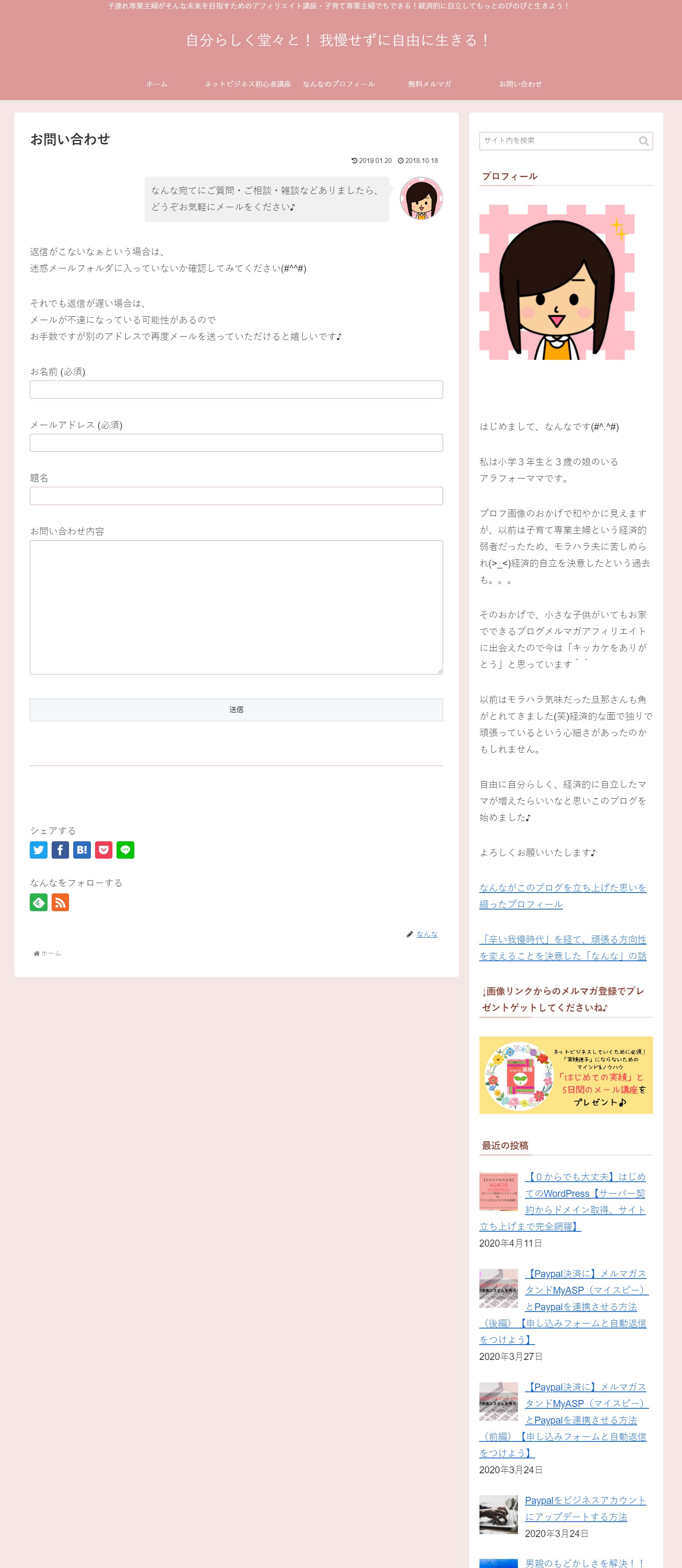
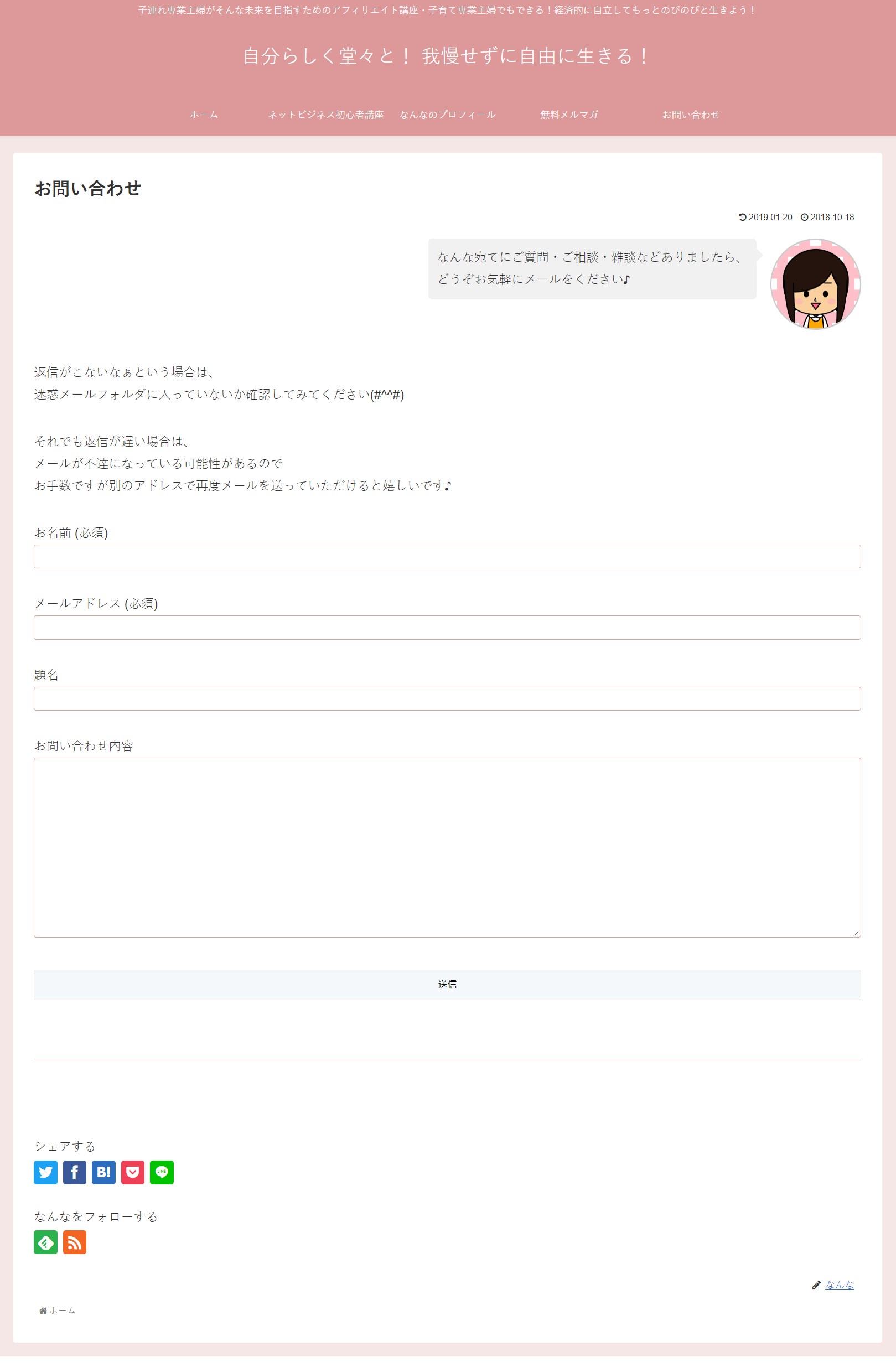
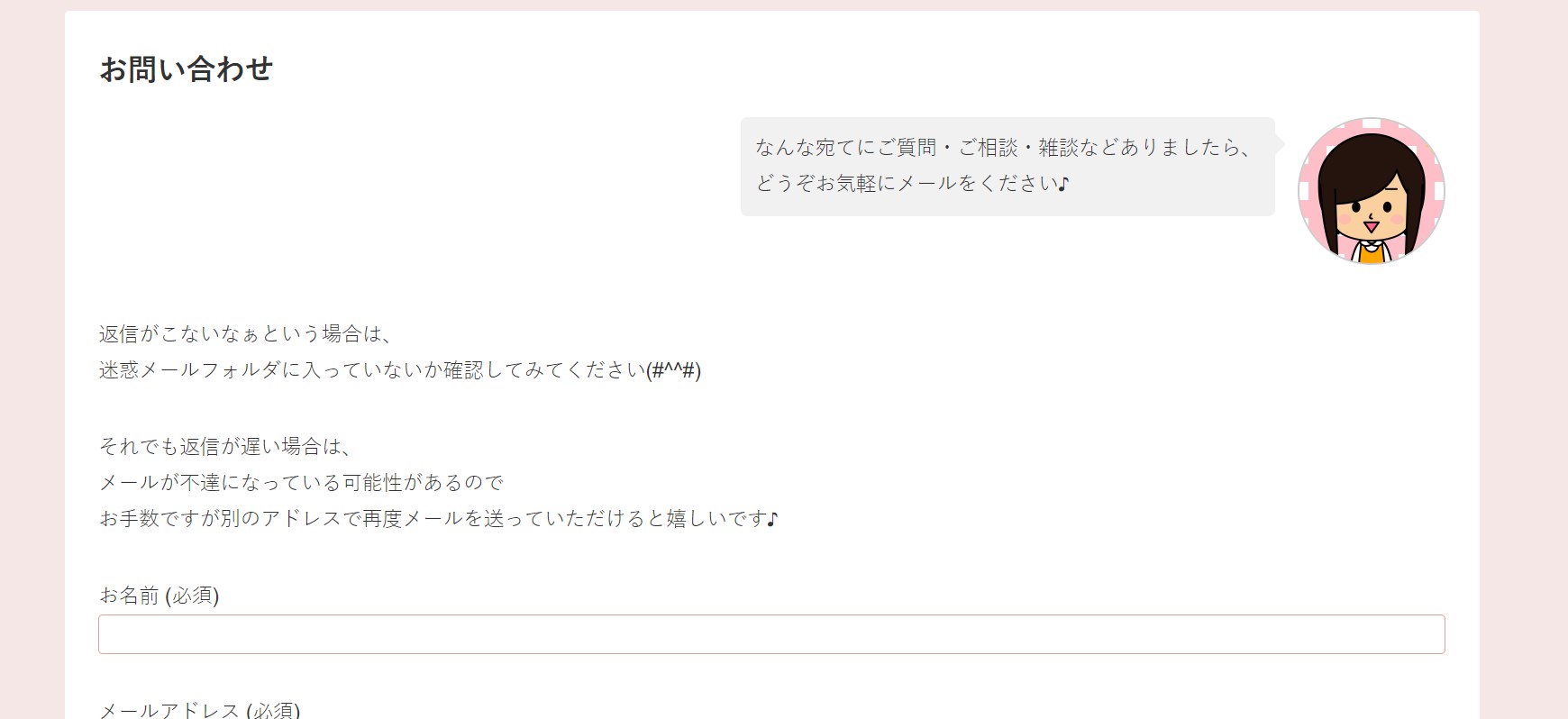
デフォルト


「デフォルト」(そのまま)だとこんな感じです。
サイトのタイトルや右側のバーも残ってます。

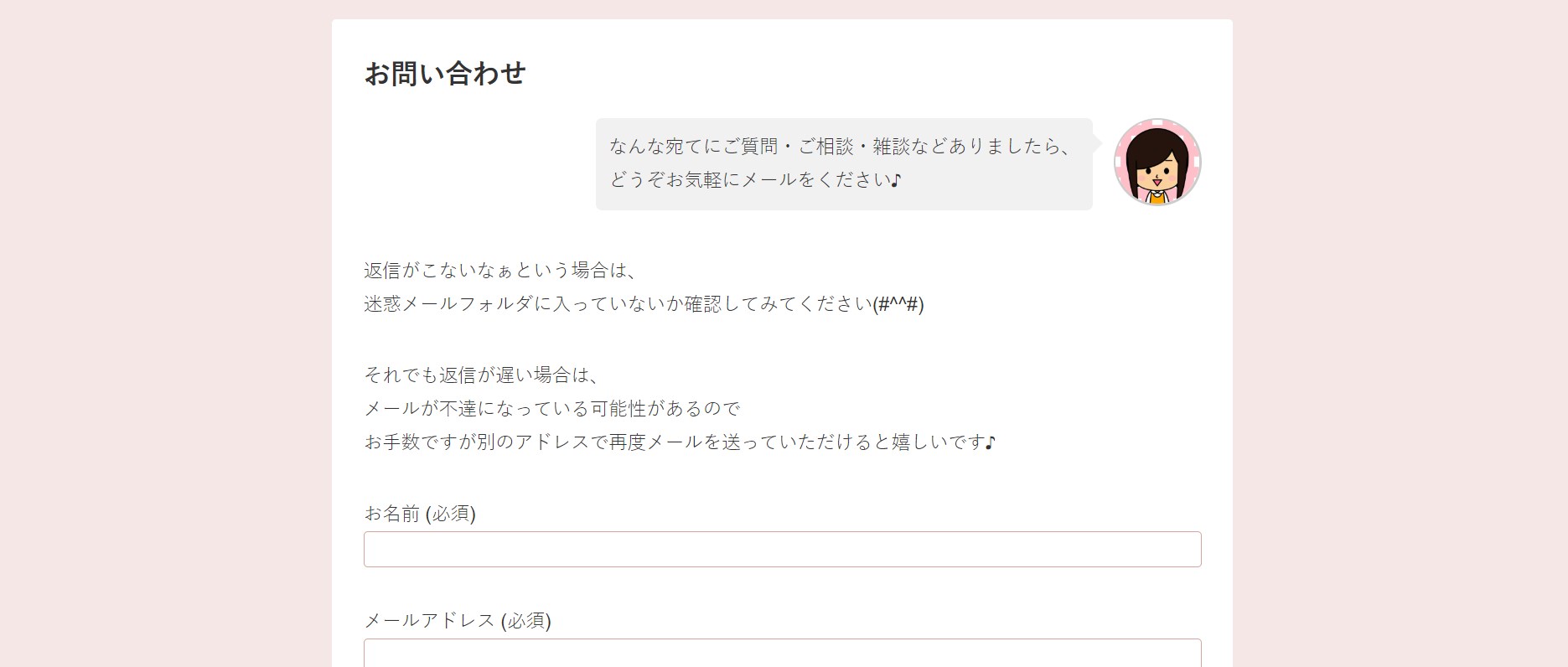
1カラム(広い)

1カラム(広い)はこんな感じ。
タイトルは残っていて、
右側のバーがなくなり、独立した雰囲気でてますね~

1カラム(狭い)

1カラムの狭いバージョンです。

本文のみ(広い)

本文のみ広いです。
タイトルもなくなり、完全に独立した雰囲気です。

本文のみ(狭い)

本文のみの狭いバージョンです。

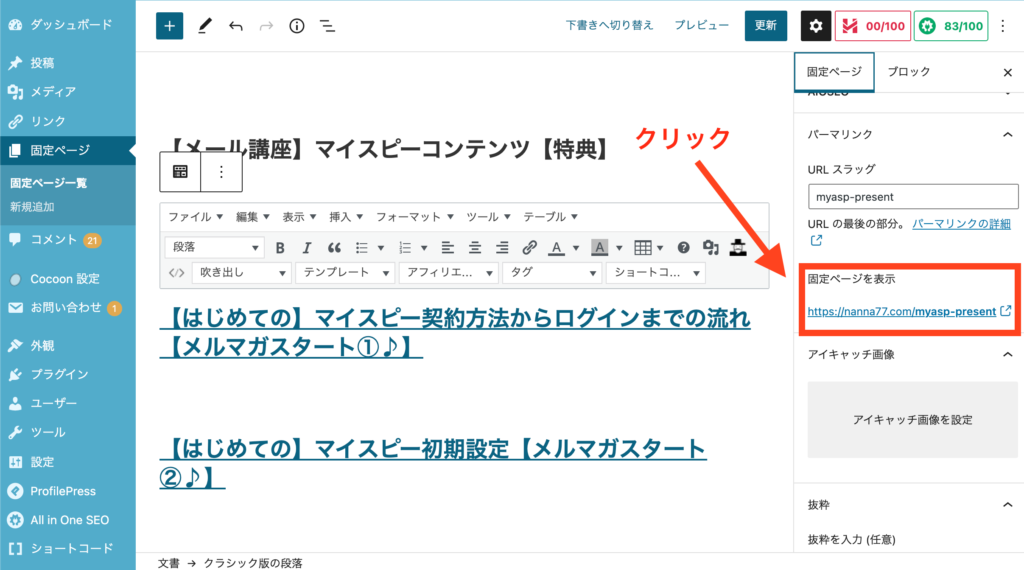
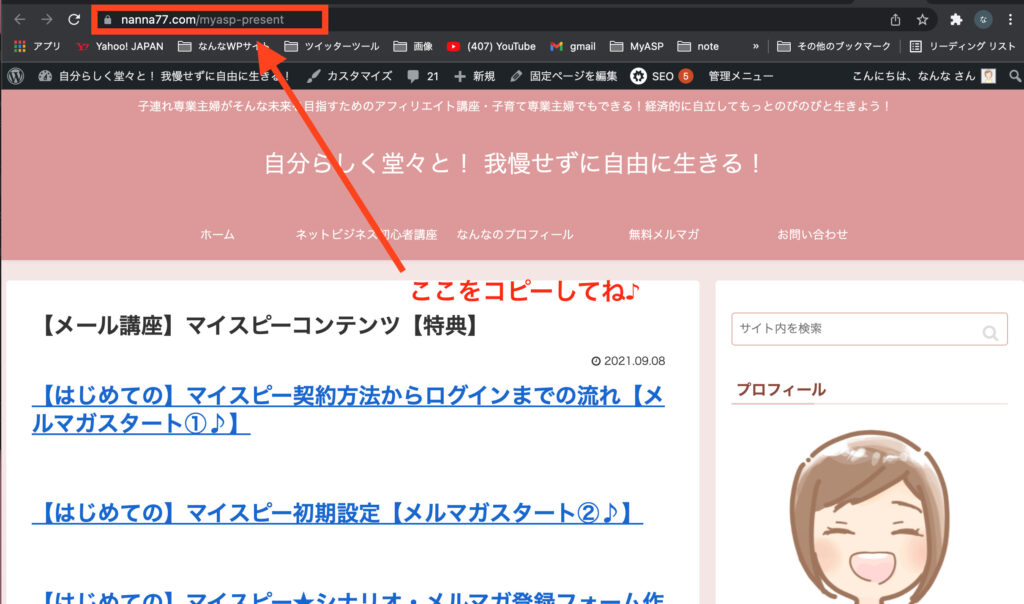
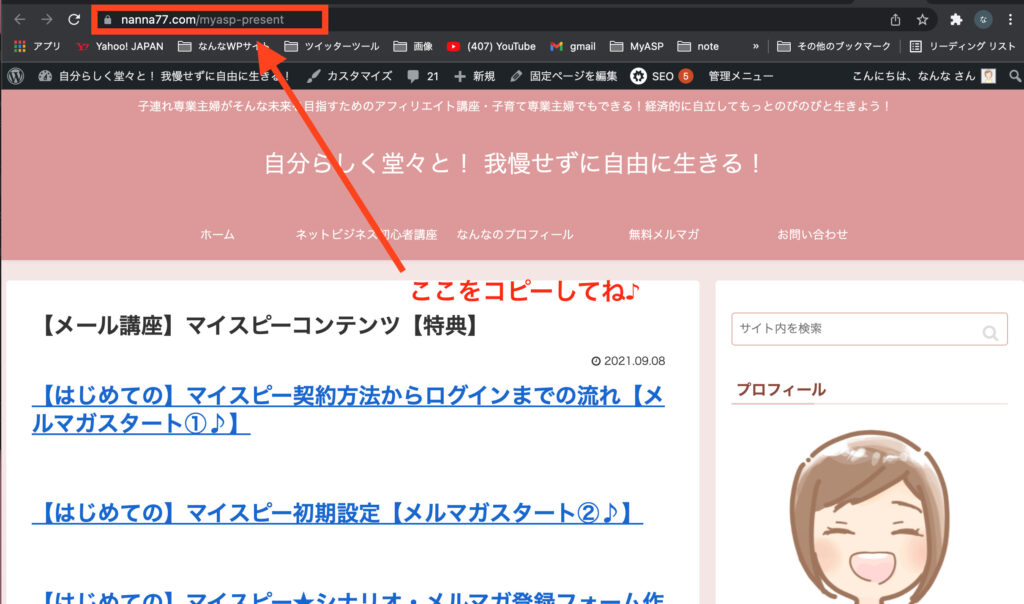
固定ページのURL
固定ページのURLは、固定ページ編集画面の赤枠で囲んだこちらをクリック。
(ワードプレスの更新で、変更される場合もありますが、大体このようなところにあります。)
クリックして出てきたページの赤枠で囲んだところが、
こちらの固定ページのURLとなります。
あとがき

ということで、
固定ページを使って、
独立したページをぜひ作ってみてくださいね♪



コメント