

なんなです♪前回の記事では、【初心者さんへ】WordPressインストール後にしておくと安心な6つの初期設定をお伝えさせて頂きました。
初期設定がまだの方は、初期設定から完了してきてくださいね^^↑(上のリンク参照)
私が初めてWordPressを立ち上げた時に「最初にやっておけばよかった」と思ったことをまとめてみました。ちょっとやることは多いですが、ひとつひとつこなしていきましょう。
ではさっそく^^
●ダッシュボード(管理画面)をお気に入り登録しておこう

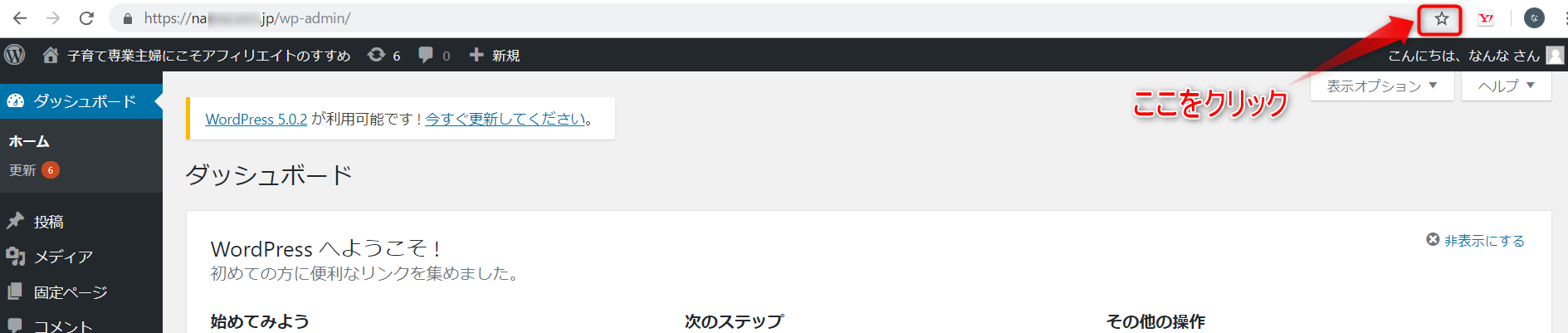
まずは、これから何度も開くであろう「ダッシュボード(管理画面)」を、お気に入り(ブックマーク)登録しておきましょう(#^^#)
ログイン画面を経由せずに、ダッシュボードを開くことができるので便利です。
Googlechromeを使用している方は、下図のように右上に☆のマークがあります。そこをクリックするとお気に入り(ブックマーク)登録ができます♪

さて、どんどんいきましょう♪
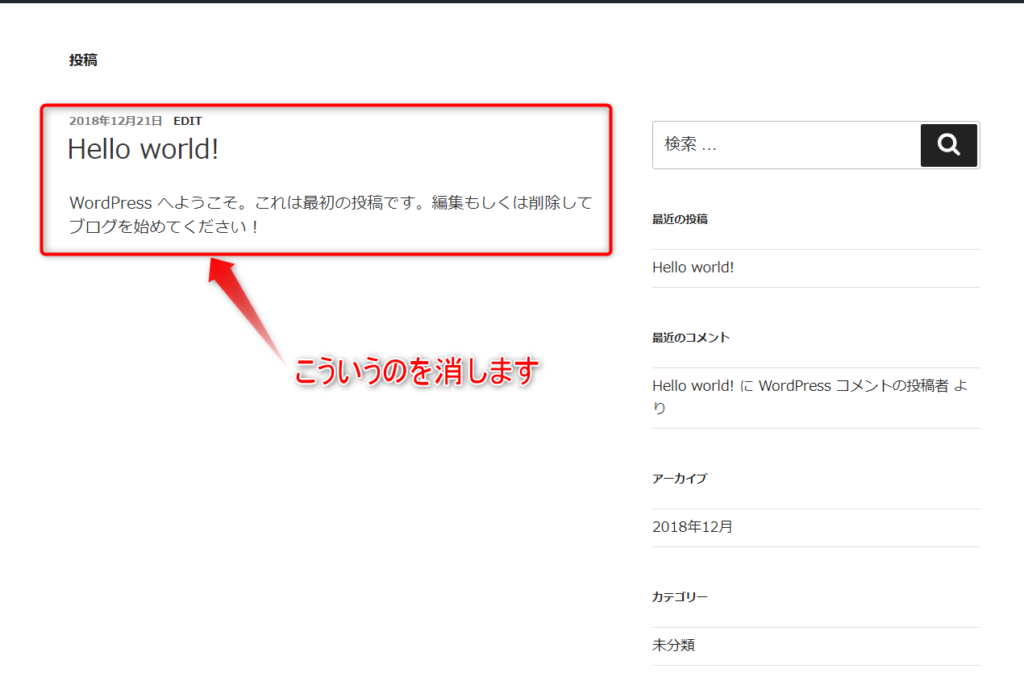
●デフォルテで入っている記事の削除

WordPressインストール後には、投稿ページ・固定ページのそれぞれに下図のような「デフォルテで入っている記事」がありますので、それらを消していきたいと思います。

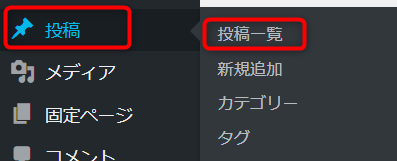
まずはダッシュボード(管理画面)で
「投稿」→「投稿一覧」をクリックしてください^^

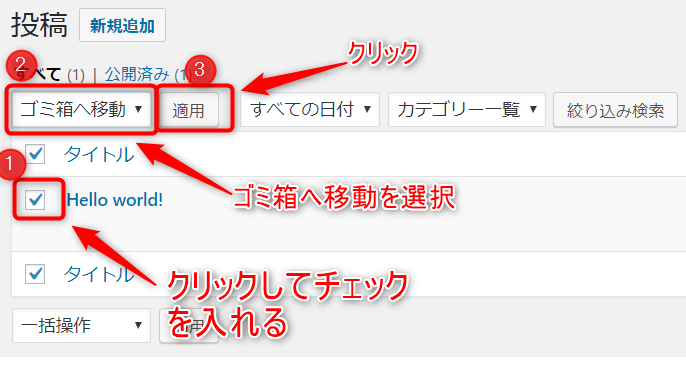
すると下図のような画面が出てくるので、
①「Hello world!」という記事タイトル(デフォルトで入っている記事)の横の□をクリックしチェックを入れる。
②「ゴミ箱へ移動」を選択
③「適用」をクリック
②「ゴミ箱へ移動」を選択
③「適用」をクリック

「適用」をクリックすると、
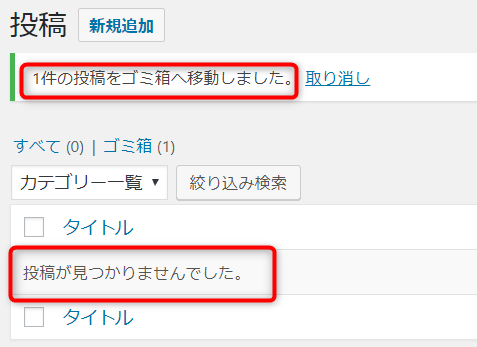
下図のように「Hello world!」という記事は削除されていると思います。


では、この調子で「固定ページ」のデフォルト記事も消していきましょう。

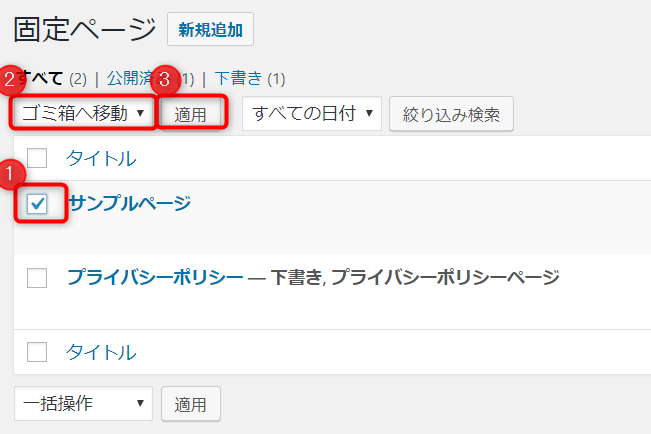
①「サンプルページ」という記事タイトル(デフォルトで入っている記事)の横の□をクリック
②「ゴミ箱へ移動」を選択
③「適用」をクリック
②「ゴミ箱へ移動」を選択
③「適用」をクリック


「適用」をクリックすると…下図のように「1件のページをゴミ箱に移動しました」と出ています。キレイさっぱりなくなりました☆
ゴミ箱にポイっ。

これでデフォルト記事の削除は完了です ^^) _旦~~
●メタ情報をサイト上で非表示にする

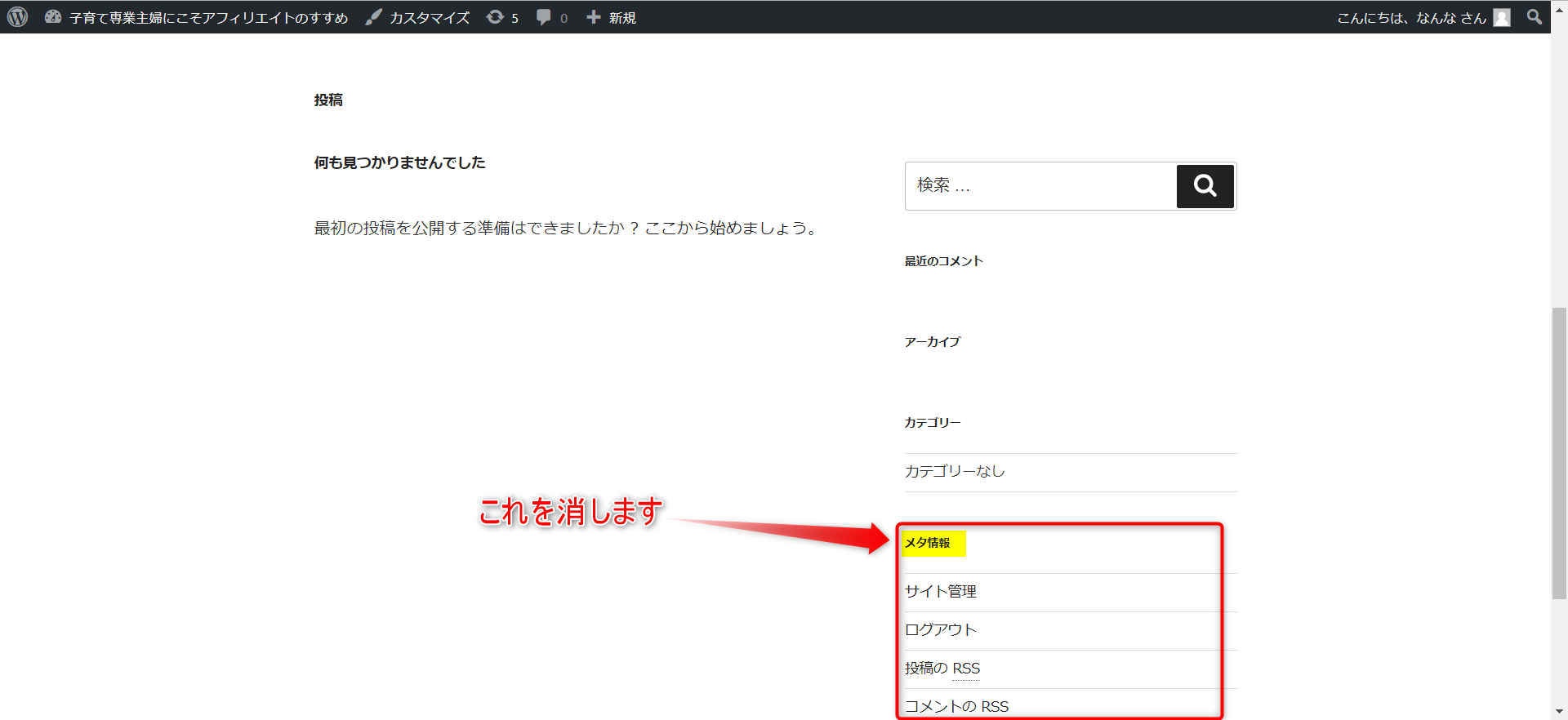
WordPressのサイト画面には、デフォルテで「メタ情報」というものが表示されています。
(下図参照)
「メタ情報」というのは、ログイン画面をお気に入り登録していなくても、
サイト上からログイン画面にいけるようになっているものです。
ですので、運営者が自分のサイトにログインしたり管理したりするには便利な機能といえます。
ですが、この「メタ情報」を今回は非表示にしていきます。

メタ情報をサイト上で非表示にした方がいい理由
それでは、メタ情報を非表示にした方がいい主な理由をお伝えします。■ブログ(サイト)を見に来た読者さんには必要がない情報だから。
・単純に読者さんには必要のない情報です。更に、サイトには出来る限り必要な情報だけを表示することで、読者さんのサイト滞在率(ブログを見回っている時間)が上がり、離脱率(同じサイト内の別のページを見る事なく、別のサイトに行ってしまうなど)も下げることができます。
■セキュリティーを考えると、ログイン画面をサイト上にさらさない方がいいから。
・悪意のある人がログイン出来てしまう可能性も無きにしも非ずな「ログイン画面」を安易にさらす必要はないですよね(;’∀’)という事で、サイトを守るためにもメタ情報は非表示にしておきましょう。
メタ情報をサイト上で非表示にする方法
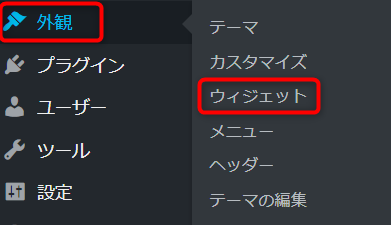
まずはダッシュボード(管理画面)で、「外観」→「ウィジェット」をクリックします。

下図が「ウィジェット」の画面です。
画面右にある「ブログサイドバー」の「メタ情報」の「▼」のマークをクリックします。

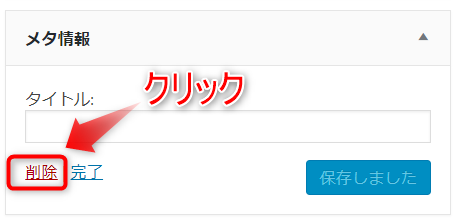
「▼」をクリックすると下図のように「メタ情報」の下の部分が出てきますので、
「削除」をクリックします。

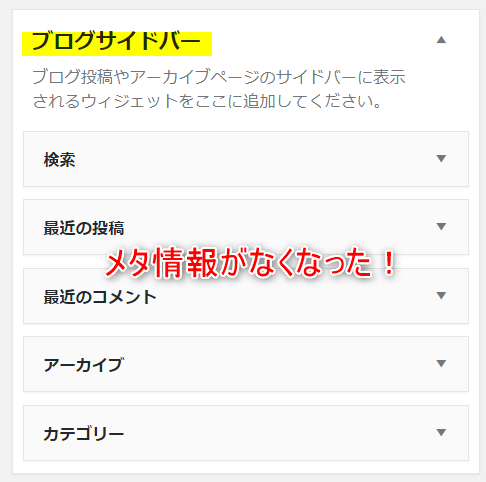
すると、「ブログサイドバー」から「メタ情報」が消えました^^


「ブログサイドバー」では、「サイドバー」に表示したいものを追加したり、表示したくないものは削除ができるという訳です。

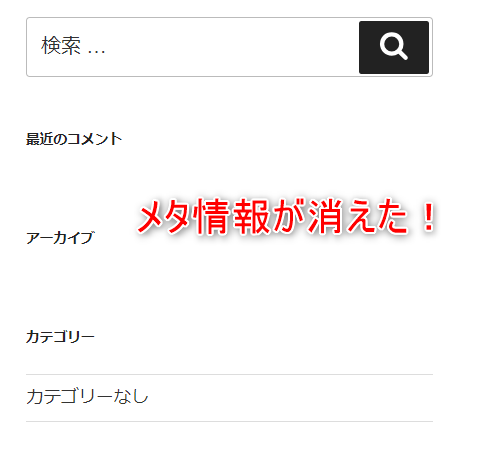
ここまでが、サイト上で「メタ情報」を非表示にする方法でした^^
お疲れさまでした♪
●カテゴリから「未分類」をなくす

カテゴリーというのは、WordPressに書いた記事を分類し、読者さんが、効率よく見たい記事を探しやすくするためのものです。
そのカテゴリにデフォルテで「未分類」というものがあります。
今回はその「未分類」をカテゴリからなくしておきたいと思います。
カテゴリから「未分類」をなくした方がいい理由
ブログのテーマが決まっている場合、「未分類」というあやふやなカテゴリがあることで読者さんを惑わしてしまう事になります。
また、「未分類」を残しておくと、記事を書いてカテゴリの設定をし忘れたりすると、自動的に「未分類」に振り分けられてしまったりと、面倒なことがあったりします。
カテゴリから「未分類」をなくす方法
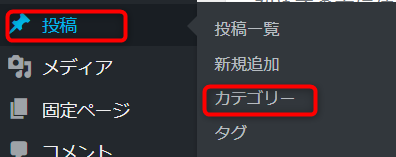
ダッシュボード(管理画面)で、「投稿」→「カテゴリ」をクリックします。

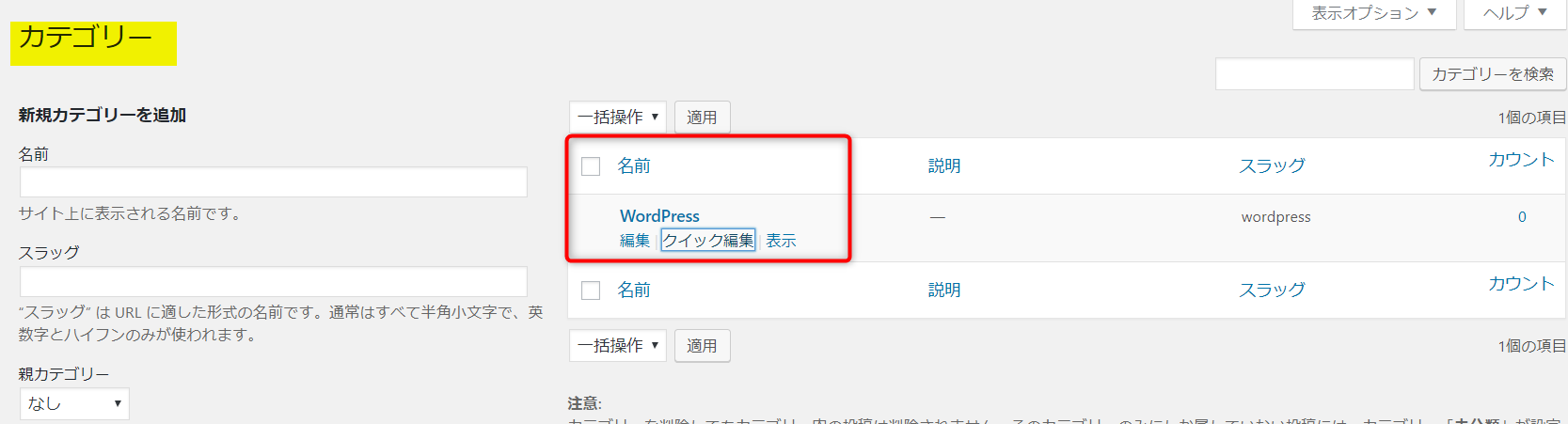
未分類にカーソルを当てると出てくる「クイック編集」をクリックします。

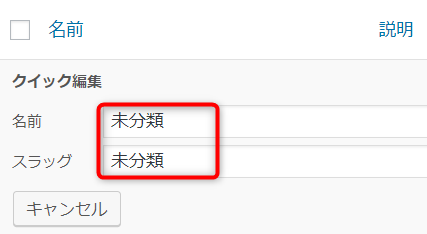
すると下図のような画面が出てくるので、
名前とスラッグのところに入力されている「未分類」という文字を消します。

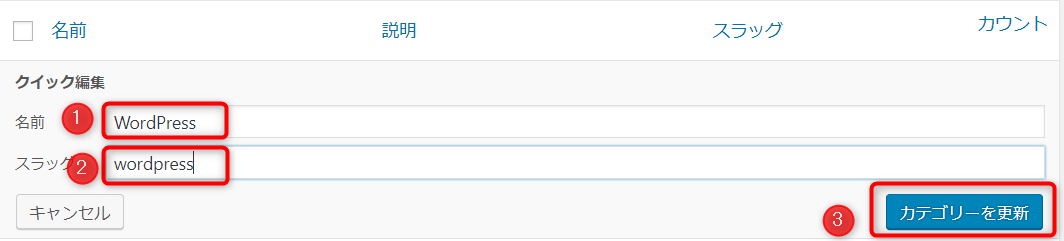
そうしましたら、下図のように、①「名前の欄」にはこれから自分がテーマとして書いていくだろう「カテゴリ名」を入力します。
②「スラッグの欄」に希望する「スラッグ」を半角英数字で入力し、③「カテゴリーを更新」をクリックします。
スラッグというのは、そのカテゴリを半角英数字で短く、かつわかりやすく表現したもので、パーマリンクの設定(URLというずっと変わらない記事の住所を作成する方法)によってはURLの一部に使用されるものです。

これでカテゴリから「未分類」がなくなりました^^

以上で、カテゴリから「未分類」をなくす方法は終わりになります。
●更新通知のあるものを更新する

更新の横の「赤い数字」は、更新して欲しいものがあるよというお知らせです。
WordPressやWordPressに新しい機能を追加するプラグインが古いままだと、セキュリティーの脆弱性(安全上の欠陥)を突いた攻撃を受けたり、サイトをハッキングされてしまうこともありますので、「更新」通知が来ていたら積極的に「更新」していった方がいいです。
更新する時の注意
「更新」はセキュリティの面でも積極的にした方がいいのですが、「更新」する事で不具合(急に動かなくなったり、WordPress自体に入れなくなったり)
が起きる事もあります。
WordPress自体やプラグインの更新をする時は、必ずバックアップ(何かあっても元通りにできるように用意しておくこと)しましょう。
バックアップ方法については別の記事で書いているので参考にしてみてください♪
【初心者さんにも簡単!】WordPressのバックアップをエックスサーバーで取る方法【図解】
更新通知のあるものの更新方法
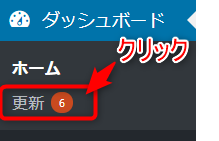
ダッシュボードの「更新」をクリックしましょう。私の場合は⑥と書いてあるので、更新してほしいものが6つあるという事ですね。

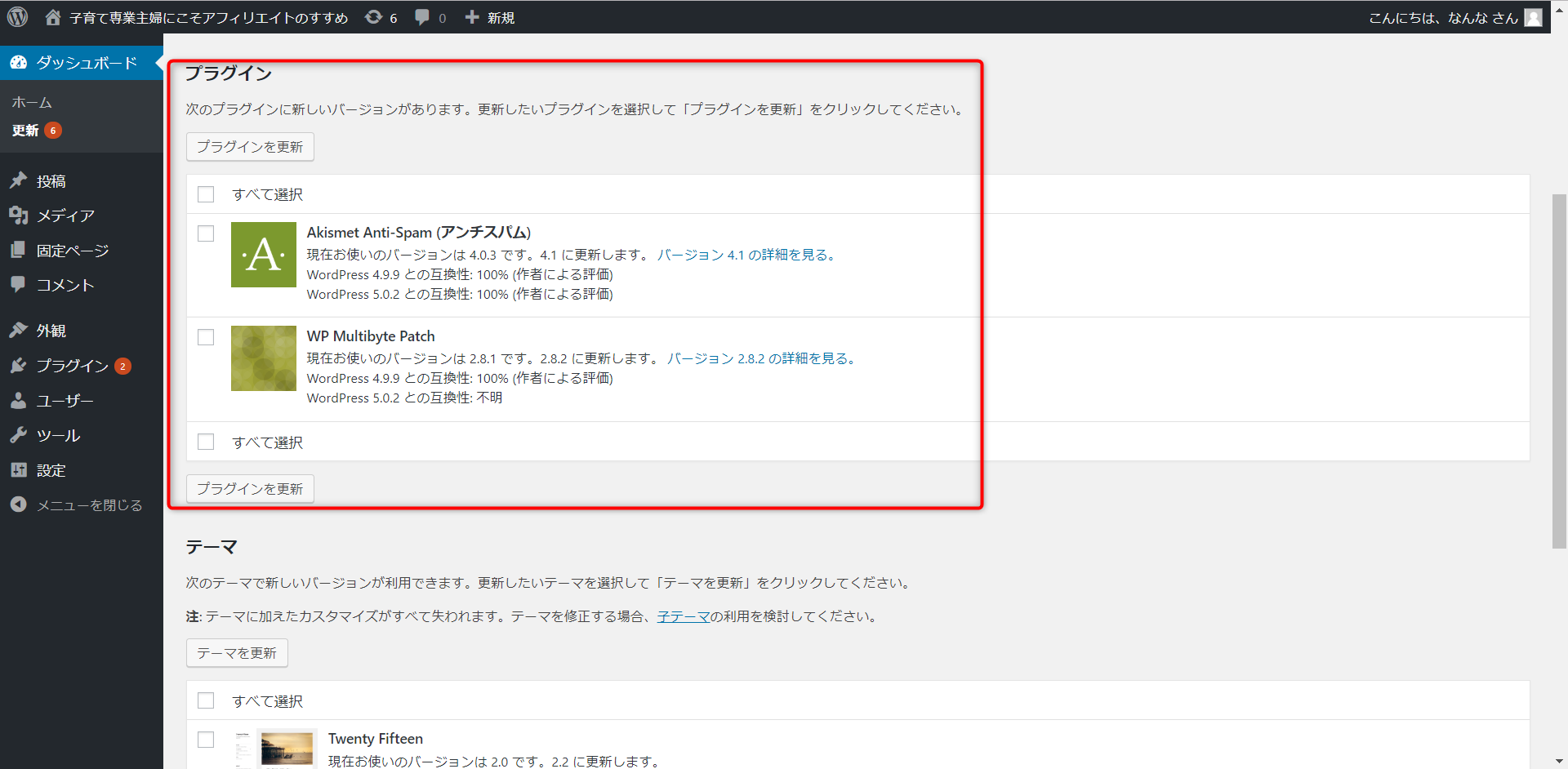
すると下図のような画面がでます。
①の赤枠で囲んだ部分は「WordPress自体の更新」
②の緑枠で囲んだ部分は「プラグイン(WordPressに新しい機能を追加するプログラム)の更新」
③の青枠で囲んだ部分は「テーマ(デザイン・テンプレート)の更新」
について記載されています。②の緑枠で囲んだ部分は「プラグイン(WordPressに新しい機能を追加するプログラム)の更新」
③の青枠で囲んだ部分は「テーマ(デザイン・テンプレート)の更新」


今回の私の場合は、①②③全て更新通知がきてます(;’∀’)
(※WordPressをインストールしたタイミングにより、内容は異なります。)
ひとつひとつ更新していきましょう。
①WordPress自体の更新(今回は、WordPress5.0.2への更新)
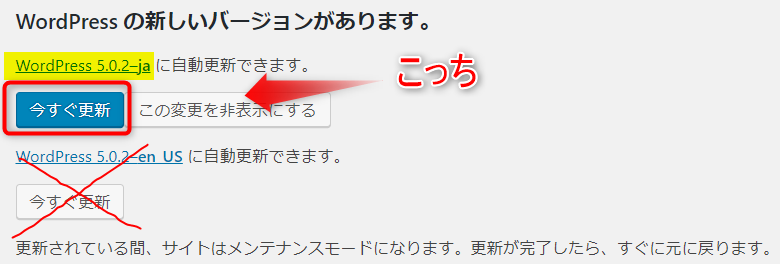
まずは、WordPress自体の更新をしてきましょう。「WordPress 5.0.2-ja」(日本バージョン)と「WordPress 5.0.2-en US」(アメリカバージョン)がありますが、「WordPress 5.0.2-ja」(日本バージョン)の方の「今すぐ更新」をクリックします。

すると、下図のような画面が出てきて、WordPress自体の更新は完了になります。

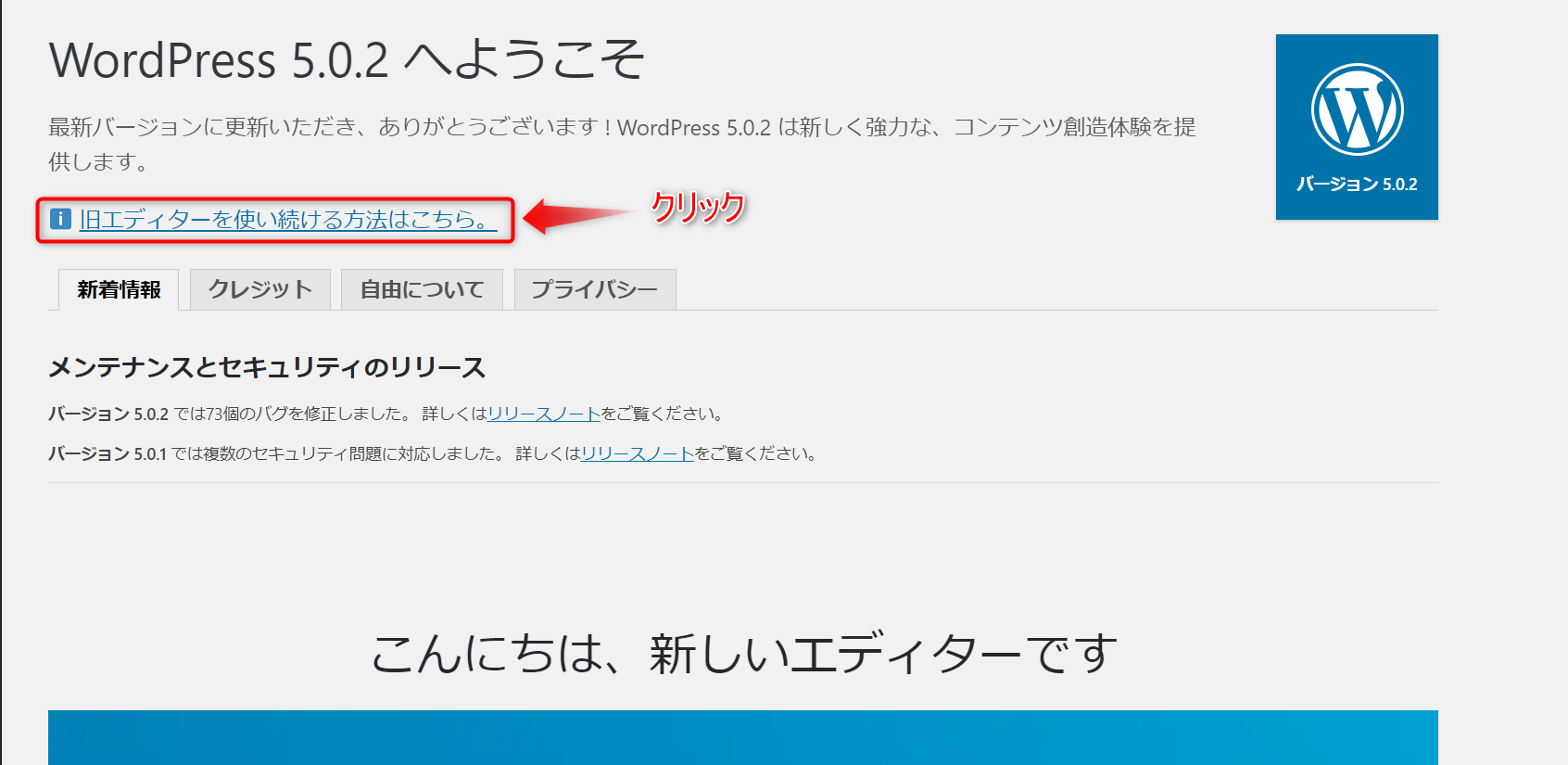
ですが、「WordPress 5.0.2-ja」の記事を書く時の編集画面がとても使いにくいという評判なので、できればここで「旧エディター(以前のバージョンの編集画面)」に戻しておくことをおすすめします。(ここで変更しなくても、後々変更することもできます。)

「旧エディターを使う方はこちら」をクリックすると、下図のような画面がでてきます。
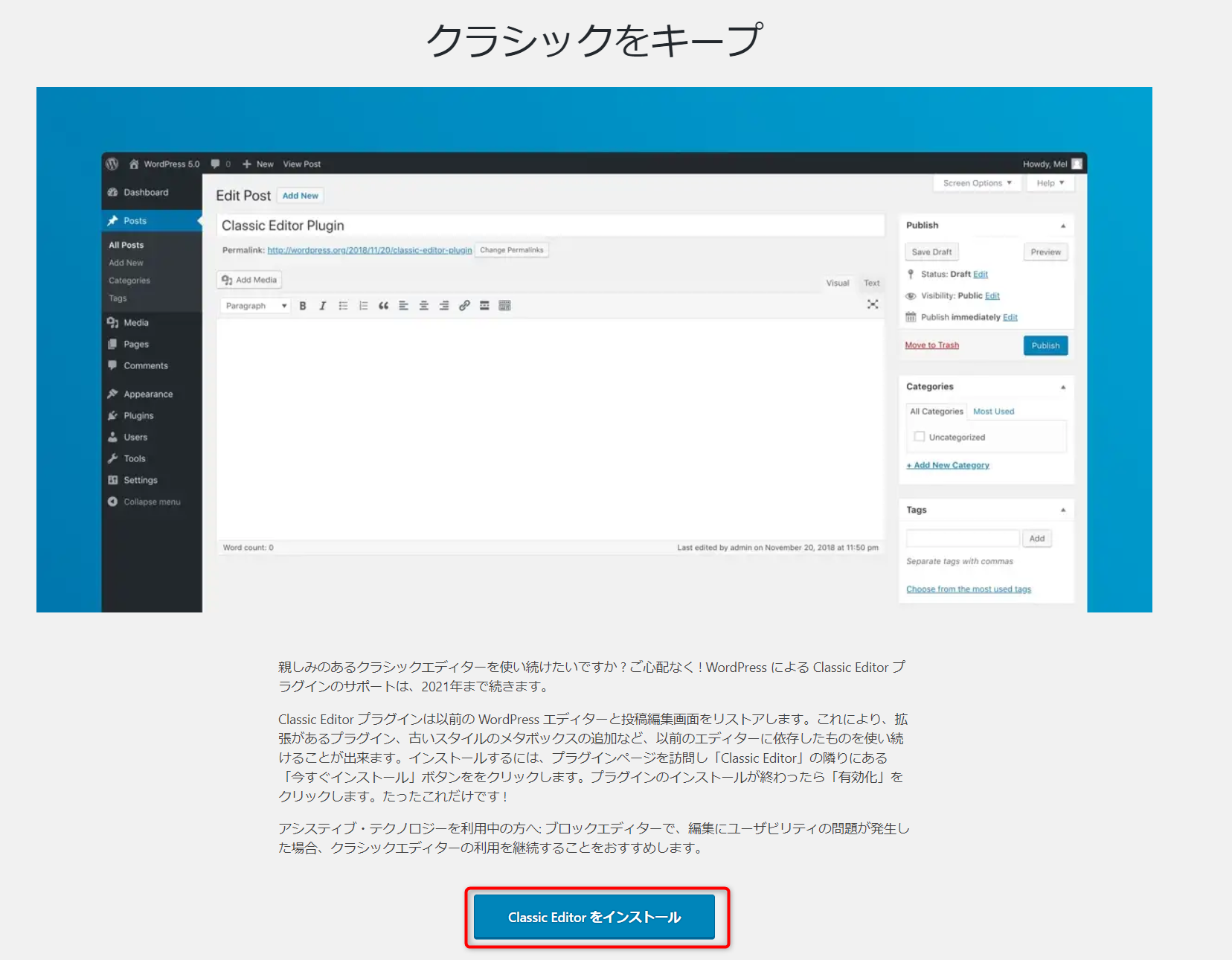
「Classic Editorをインストール」をクリックします。

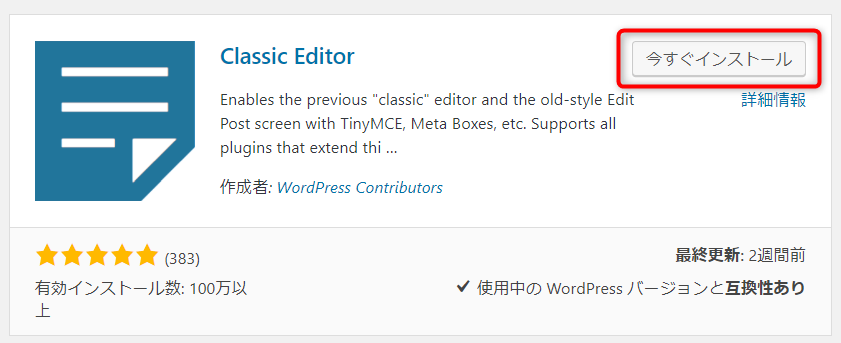
下図のように「Classic Editor」の画面がでてきたら、
右上の「今すぐインストール」をクリックします。

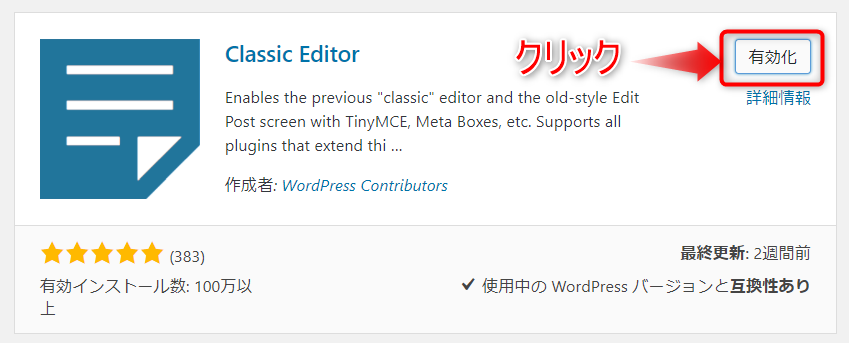
「今すぐインストール」をクリックし、しばらくすると「有効化」という文字に変わります。
「有効化」をクリックします。(プラグインや「有効化」については次の「プラグインの更新」で詳しく説明しています。)


これで、WordPress自体の更新と、以前の編集画面に戻す作業が完了です。
②プラグインの更新
それでは、次にプラグインの更新をしていきましょう!そもそもプラグインとは?

無料ブログでは、アカウントを取得すれば、すぐにでも記事を更新していける状態になっていますが、WordPressではまっさらな状態から必要な機能を追加していく必要があります。
その時に必要なのが「プラグイン」です。
「プラグイン」とは簡単に書くと、WordPressに新しい機能を追加することができるプログラムという事なのですが、
自分が使いやすいように、そして、読者さんに伝わりやすいようなブログ(サイト)を作り上げていくためにプラグインを追加していきます。
プラグインの更新方法
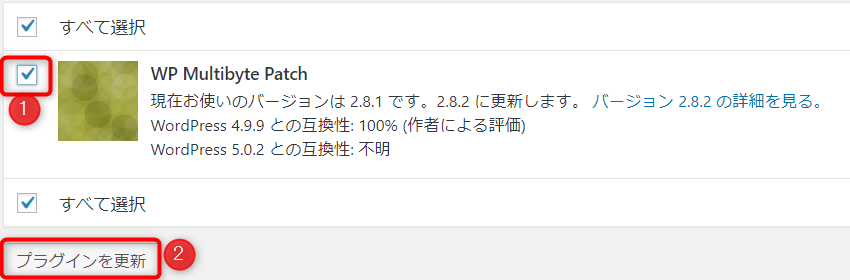
今回は下図のように、2つのプラグインの更新通知がきています。

プラグインの更新は「すべて選択」にチェックを入れ更新すれば一度に更新することができます。
ですが、プラグインの更新によって不具合が発生してしまうこともあるので1つ1つ更新することをおすすめします。
1つ1つ更新する事で、不具合が発生した原因となるプラグインを見つけやすくなります。
ですが、プラグインの更新によって不具合が発生してしまうこともあるので1つ1つ更新することをおすすめします。
1つ1つ更新する事で、不具合が発生した原因となるプラグインを見つけやすくなります。
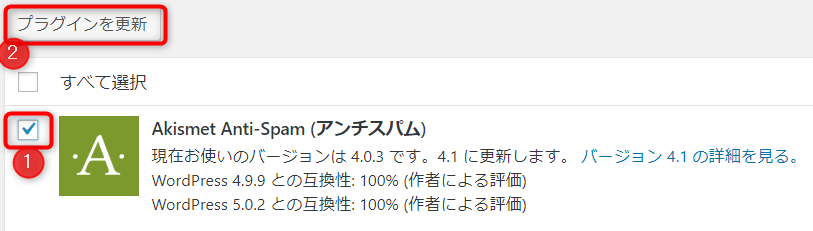
①「更新したいプラグインの横の□」をクリックしチェックを入れ、②「プラグインを更新」をクリックします。

この調子でもうひとつのプラグインも更新してみましょう。
①「更新したいプラグインの横の□」をクリックしチェックを入れ、
②「プラグインを更新」をクリックします。

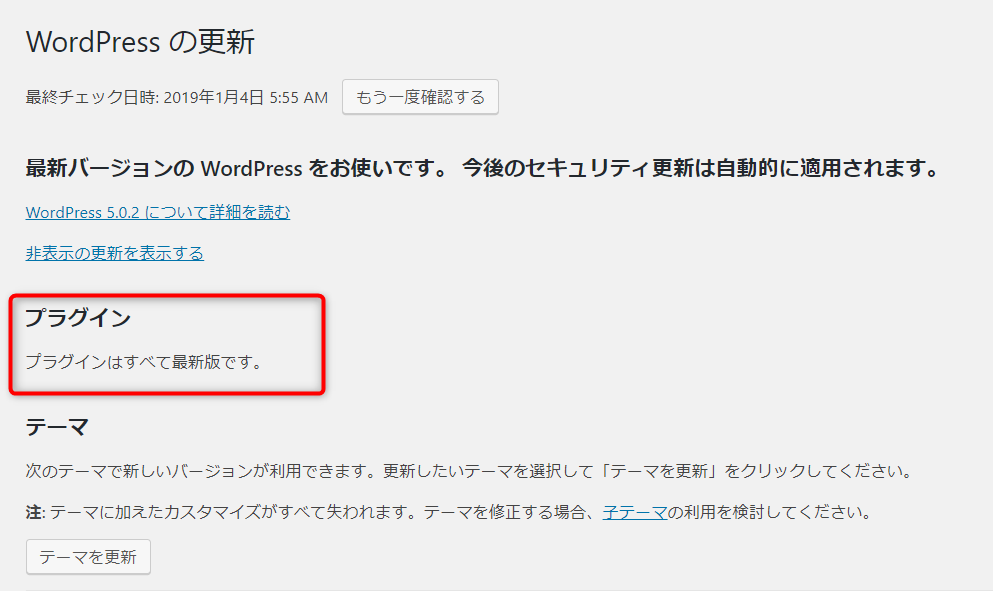
プラグインの更新が全て終わると下図のように、「プラグインはすべて最新版です」と表示されます♪

これで「プラグインの更新」は終わりです。
テーマ(テンプレート)の更新
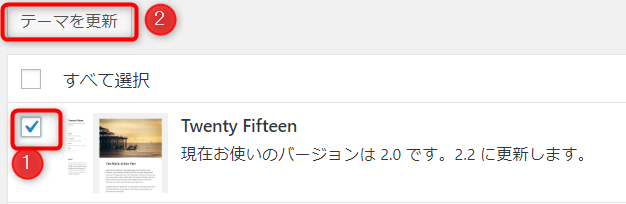
今回は3つのテーマで更新通知がきています。
テーマ(テンプレート)とは
テーマというのは、テンプレートとも呼び、主にブログ(サイト)の外観のデザインに関するものになります。テーマを設定することで、ブログ(サイト)の見た目を変える事ができます。WordPressをインストール直後、まずは見た目を変更したくなりますが、
見た目は2の次で大丈夫ですよ~。
テーマ(テンプレート)の更新方法
では更新していきましょう。プラグインの更新の時にも書きましたが、1度に更新することもできますが、なるべくは1つ1つ更新していくようにしましょう。①「更新したいテーマの横の□」をクリックしチェックを入れます。②「テーマを更新」をクリックします。

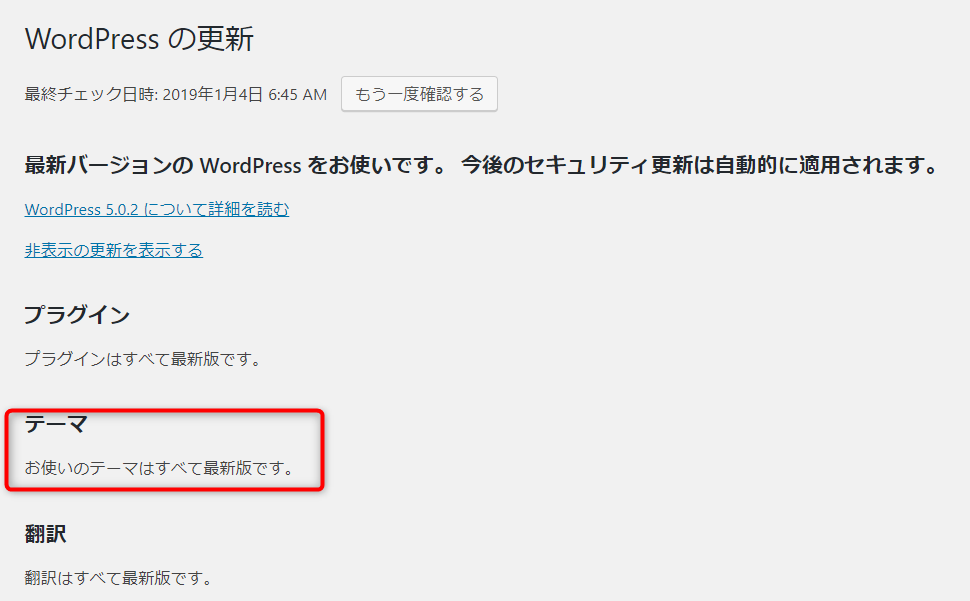
他のテーマも更新していき、全て更新し終わると下図のように「お使いのテーマは全て最新版です」と表示されます。

これで「WordPress自体の更新」「プラグインの更新」「テーマの更新」すべて完了です^^
● デフォルトでインストールされているプラグインの削除と有効化

WordPressをインストール直後は、デフォルトでいくつかのプラグインがインストールされている状態ですが、「有効化」されていません。
「有効化」されていないという事は、プラグで例えると、まだプラグをコンセントに差していない状態です。
これからこれらのプラグインを有効化するか否かをお伝えしてきますね。

追加で導入すべきプラグインはもっとたくさんありますが、今回はデフォルト(初めから)入っているプラグインに関してだけの記事になります。
デフォルトでインストールされているプラグイン
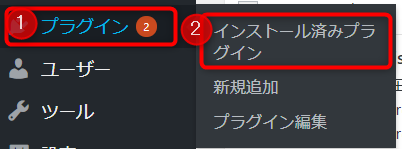
①「プラグイン」にカーソルを合わせ②「インストール済みプラグイン」をクリックすると、デフォルトで入っているプラグインを見ることができます^^

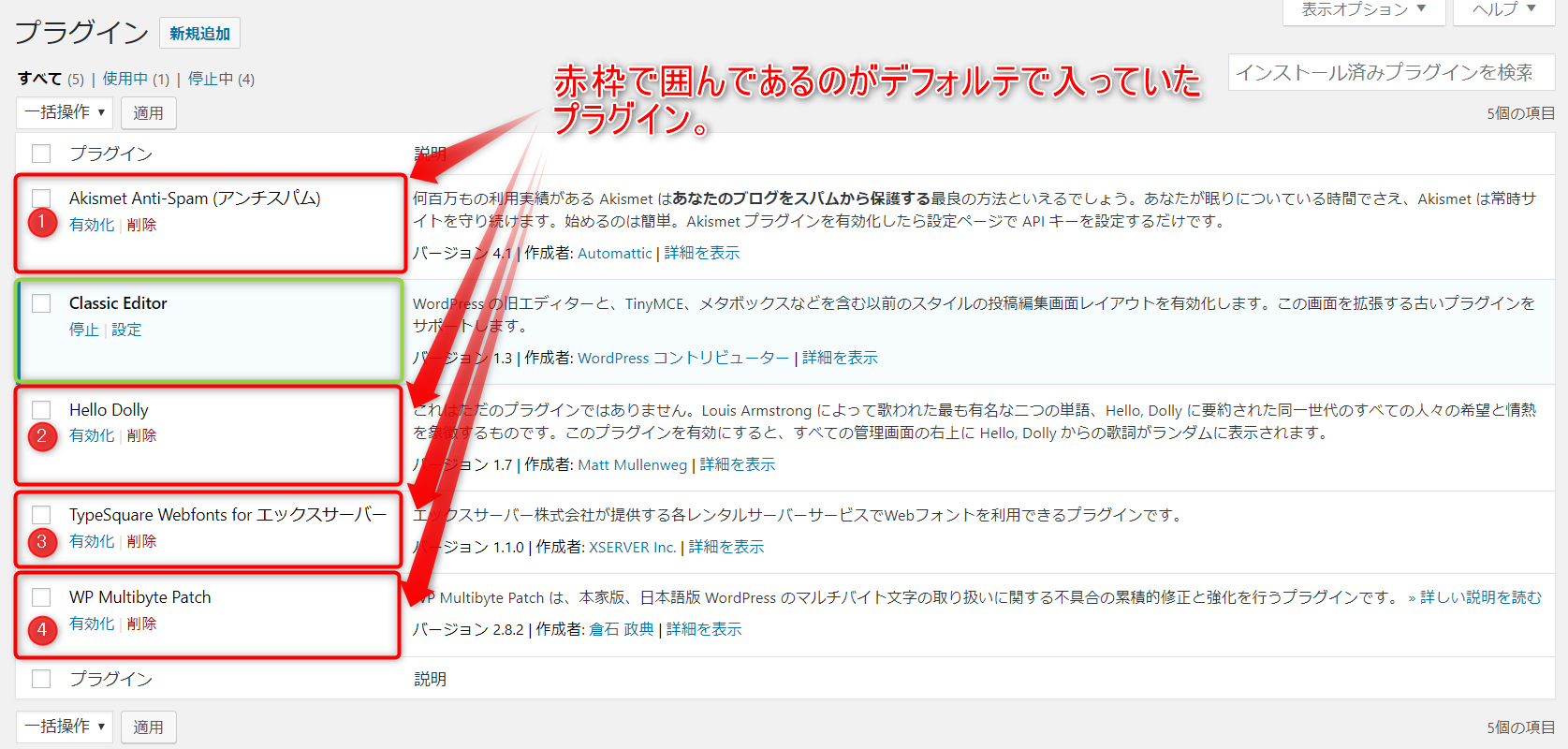
下図のような画面が出てきます^^赤枠で囲まれたプラグインは、デフォルトでインストールされているプラグインです。これらはまだ、「有効化」されていません。
※緑の枠で囲んであるのは、先ほど「WordPress自体の更新(WordPress5.0.2)」をした時にインストールと有効化をした「Classic Editor」です。

ではまずは、「削除、または放置でもOK」なプラグインから見ていきます。
削除、または放置でもOKなプラグイン
①Akismet
スパムコメント(迷惑コメント)を自動的に判定、振り分けるプラグイン。
もっと良いスパム対策プラグインをご紹介してますので、コチラのページに記載の
最低限いれおくと便利なプラグインで入れてください。
🌟Invisible reCaptcha(スパムからサイトを守ります)というプラグインです。
②Hello,Dolly
ルイ・アームストロングの「Hello,Dolly」の歌詞が管理画面に表示されるだけのプラグイン(;^ω^)削除しても何の問題もありません。
③TypeSquare Webfonts for エックスサーバー(エックスサーバーを利用している方で「WordPress簡単インストール」した方だけ)
簡易的にブログのフォントを変える事ができるプラグインです。なぜか月間25,000PV、1日840PV以上のブログでは使えなくなります(;’∀’)有効化してみてもいいですし、容量が大きいわけではないので放置でも大丈夫です。
それでは不要なプラグインを削除していきましょう。
不要なプラグインの削除方法
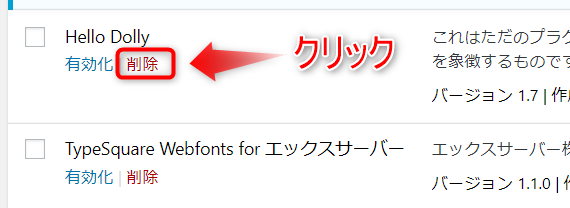
削除したいプラグインの「削除」をクリックします。
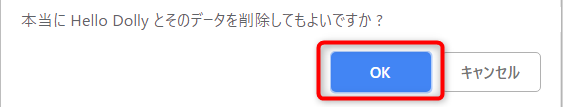
削除をクリックすると、下図のようなメッセージが出るので「OK」をクリックします。

これで不要なプラグインの削除は完了です。
有効化するプラグイン
それでは次は、有効化するプラグインを有効化していきましょう。④WP Multibyte Patch
WordPressは海外製のため、ところどころ日本語による不具合が生じます。それを解消してくれるプラグイン
プラグインを有効化する方法
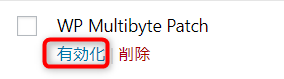
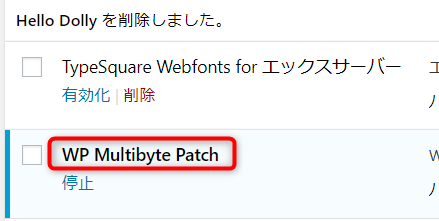
有効化したいプラグインの「有効化」をクリックするだけです^^まずはWP Multibyte Patchを有効化していきましょう。


「有効化されたプラグイン」は下図のように、背景に青く色がついています。

最後に。

お疲れさまニャン♪
お疲れさまでした!!!!ーーー ^^) _旦~~
この記事に書いた事は、私自身が初めてWordPressを立ち上げた時に「初めにやっておけばよかった」と思ったことでした。
「早く記事を書きたい‼」「サイトのデザインを変えたい‼」と、気持ちははやりますが、最初に土台をしっかり作っておけば後は安心してサイト運営をしていけます。
大変で面倒ですが1つ1つやっつけていってくださいね!!!(^^)!
なんなでした^^



コメント